ネット上やSNSの記事だと、
- 「Webフォントを使いたいならAdobeフォントで決まり!」
- 「AdobeフォントはWebフォントとしても使えて便利!」
- 「AdobeフォントをWebフォントとして使う方法をまとめました」
と、Webデザイナーの人たちがAdobeのWebフォント(以下、Adobe Webフォント)推奨する記事が数多くあります。
しかし、コーダー目線や管理の側面から見ると、
AdobeフォントをWebフォントとして使うのはちょっと待ってほしい。

となるんですが、これは安易にAdobeフォントをWebフォントに使うのは、規約に抵触する可能性があるからです。
なぜ安易に使うべきではないのか、コーダー目線で簡単に踏まえつつ、参考にしていただけますと幸いです。
-
正確な情報を求む
誤りがあればご連絡ください
安易に使うべきではない理由とリスク


確かに便利だけど…
なぜ安易にAdobe Webフォントを使ってはいけないのか。その理由を簡潔にまとめるならば、
- 【JSで動く】日本語フォントは実装にJava Script(JS)が必要。
- 【管理が大変】抱える案件が増えれば管理コストがかかる。
- 【解約すると解除される】Adobe CCを解約すると一気に使えなくなる。
- 【やりとりも大変】コーダーやディレクターの手間が増える。
- 【多くても2種類が限度】日本語Webフォントは重いデータの宝庫。
- 【規約変更】顧客のサイト制作の場合、顧客も使用料を支払わないといけない。
特に最後の規約変更が一番の理由で、
利用条件では、2019 年 12 月 31 日以降の再販は許可されていません。それ以降にフォントライセンスや web フォントホスティングが中断されないようにするには、クライアントの web サイトは、独自の Creative Cloud サブスクリプションから Adobe Fonts を読み込む必要があります。(中略)
クライアントは、web フォントプロジェクトを転送する前に Creative Cloud サブスクリプションを設定する必要があります。完全なフォントライブラリは、ほとんどの有料の Creative Cloud サブスクリプション(例外あり)に含まれています。
フォントのライセンス|Adobe
つまり、
CHECK!
Adobe Webフォントを使用する場合、顧客側もライセンス購入して、CCに加入してもらわなければならず、その旨を事前に説明しなければならない。ということです。
ダイナミックサブセットと Web フォント提供|Adobe
Webフォントの利点と欠点


Webフォントにも
欠点があるよ
Adobe Webフォントを安易に使うべきではないのは、規約の問題が一番大きな要因です。
ただそれだけではなく、SEO(特にUI・UXの部分)まで考えると、安易にポンポン使うような代物ではないことを、Webデザイナーは最低限知ってほしいところです。
次からは、Webフォントのメリット・デメリットをご紹介します。
Webフォントのメリット
Webフォントは「すべてのデバイスで同じフォントが表示される」が最大のメリットです。
よくある話で、Android端末では明朝体が入っていないため、もしサイト内で明朝体を使いたいのであれば、Webフォントは必要になります。
また游明朝・游ゴシックはMacやWindowsにはあっても、AndroidやiOSには入っていません。
スマホでサイトを見る人が8割以上の時代ですから、デザイン性や平等の表示のみならず、可読性(読みやすさ)の向上という意味でも、Webフォントは重宝されますね。
明朝を使うならWebフォントは絶対必要。

Androidで明朝体フォントを表示させる方法|will style .
Webフォントのデメリット
一方、Webフォント、特に日本語のフォントはデータ量が多く、重たい代物です。
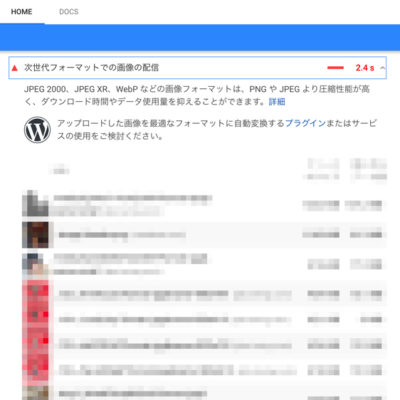
サブセット化(使用する漢字や記号を減らし、内容を軽量化)されていない日本語Webフォントは、2種類だけでも読み込み・表示に1〜2秒増えることがあります。
読み込みに2.5秒以上かかるサイトは離脱率が急激に上がり、機会損失が大きいと言われています。
Webフォントはその2.5秒のうち、半分近くも占めるおそれがあるんですね。なお1〜2秒というのは、過去の当サイトをGoogleのページ計測した際のデータです。
Adobe Webフォントはライセンスの問題から、自前でサブセット作業をおこなうことは基本的にできません。
サブセット化されたフォントはあるものの、日本語フォントはダイナミックサブセットという仕様上、JavaScriptで動かす形式になってしまい、このあたりは融通がききにくいですね。
この読み込み時間の考えかた、最適化をWeb業界では『LCP』といいます。

Webサイトの読み込み順がよくわからないので少し調べた話|Qiita
Webページの読み込み時間、3秒が限界か – 5秒になると直帰率激増|マイナビニュース
DTPデザインとWebデザインは違う


DTP≠Webデザイン
DTP(チラシ・ポスターなどの印刷物)デザインとWebデザインはぜんぜん違うものですし、この違いを理解しないデザイナーは、結果としてチームにも迷惑をかけます。
DTPなら入稿ガイドラインを守れば、Adobeフォントなどを比較的自由に使えます。しかしWebサイトはコーディングの制限や、表示速度の問題なども考慮しないといけなくなります。
WebデザインとDTPはそれこそ緑茶と紅茶、焼きそばとカップ焼きそばぐらいに違います。原材料こそ一緒ですが、シチュエーションや使いどきがぜんぜん違うんですね。
できるWebデザイナーはDTPと同一視していないよ。

最後に:絶対悪ではない


使いどころが問題
ここまで、Adobe Webフォントを悪く言っている感じにはなっていますけれど、
- 「Adobe Webフォントを使いたがるWebデザイナーは無能」
- 「Adobe Webフォントは絶対悪だし、金輪際使うな!」
……と、言っているわけではありません。理解と使いどころの問題です。
- Adobe Webフォントの仕様を理解
- どの案件で使うのか?
- 管理の問題も考慮しているか
- 顧客側にも説明した上で使うのか
上記をしっかり考えていて、
- 自社(EC)サイト
- 趣味のホームページ
このような条件下であれば、Adobe Webフォントを使ってもいいと思いますし、
- 顧客に納品するサイト
- SEO重視のサイト
このような場合は、本当にAdobe Webフォントを使うべきなのかを、社内のみならず、顧客とも検討を重ねて考えるべきです。
「見栄えがいいから」「かっこいいから」という安易な考えだけでAdobe Webフォント使うのはよくないね。

本当にここをデザイン段階で考えないと、自社やコーダーなどのみならず、顧客側にも迷惑がかかるリスクがあります。
WebサイトとDTPデザインは全く違うこと、Adobe Webフォントの性質・仕様を理解した上で、最終的に使用するかどうかを判断してください。

寄付のお願い

ございます
-
当サイトはみなさまのご支援により、広告なしの実現やサイト維持をおこなっています。
記事や作品が気に入りましたら、支援サイトのご支援や寄付をよろしくお願いいたします。