
サイト運営者からは重宝される『WebP(ウェッピー)』ですが、閲覧する人からは邪険(じゃけん)に思われているなど、双方の認識に乖離(かいり)がある画像フォーマットです。
なぜ嫌われてしまうのか、重宝されている事情や理由を述べていきます。
同じような性質を持つ『JPEG 2000』や『JPEG XR』については、前者はSafariのみ、後者もEdgeやIEしか対応していない規格で需要が低いため、この記事では扱いません。
当記事は2020年現在の現状・認識で記載されています。将来的にこの認識が変わる可能性があることはご了承ください。

-
個人の見解です
ほかの意見もご参照ください
WebPとはなにか?


うぇっぴーって響きが
くせになる
『WebP』は2010年にGoogleが開発した、GIF・JPG・PNGなどに代わる新時代の画像規格です。
WebP|Wikipedia
WebPは「データが従来の拡張子と比べ、最大で半分になるぐらいに軽く、画像劣化も少ない」ところに大きなメリットがあります。

同じくGoogleが開発した『WebM(ウェブエム)』という動画規格については、こちらも記事の趣旨からずれるので割愛(かつあい)します。
AVIFとWebPの違い
2019年ごろには『AVIF(エーブイアイエフ)』が登場し、WebPとの違いを言ってしまえば「AVIFはWebPの上位互換」です。
WebPと比較してまだ非対応な環境が多いものの、JPEG 2000やJPEG XRと異なり、大手IT会社(Google・Microsoft・Intel・Amazon・Netflix)などが共同開発したフォーマットです。
ゆえに、将来的にはWebPとAVIFのふたつが求められていくと思います。
今度は「AVIFがうざい」とか言われそうではある。

WebPがうざい・嫌われる理由


嫌われるのは
相応の理由がある
しかしネット・SNS上ではWebPに否定的な内容が2010年代後半から言われるようになり、

WebPはうざいし迷惑だからやめてほしい。
といったネガティブな内容が並ぶようになってしまいました。
WebPが嫌われる一番の原因は、「現状だと通常画像アプリケーションで開けない」ことでしょう。
PCやスマホにダウンロードしても標準アプリケーションではWebPの中身を見ることはできず、Chromeブラウザや専用アプリケーション、拡張機能が必要になってしまいます。
「Googleが作った」なだけあってWebP未対応なブラウザ環境もあり、iPhoneなどのiOS SafariのWebPは、2020年になってからようやく実装されたほど(WebPの登場は2010年)。
WebPを従来の画像拡張子に変換するアプリケーションやオンラインサービスはあっても、手間がかかってめんどくさいものです。
確かに自分も絵を描く資料集めで画像がWebPだと、「WebPかよ……変換しなきゃ」ってなる。

その落胆ぶりをMacユーザーにわかりやすく言うならば、「ダウンロードしたらMacでは基本的に開けないexeファイルだった」に近いかと。
Safari 14、新たに 「WebP」 形式の画像をサポートへ JPEGと比べ画像サイズが約30%少ない画像形式|CORRIENTE.TOP
それでもWebPが使われる理由


サイト制作では
ありがたい存在
それなのにも関わらずWebPが使われるのは重ねるように、「容量が軽くて劣化も少ない」からです。
サイト制作・運営では常識の話で、
- サイトの容量は軽くし、極力1〜2.5秒以内に表示されなければならない。
- なぜならSEO(検索最適化)が低下するし、5秒以上かかると離脱率も上がる。
- しかし画像は重いデータの宝庫。画像が多ければ遅くなってしまう。
- GIFは画素数が足りず、JPGは軽くすると劣化、PNGは重たすぎる。
- 軽くて劣化も少ない画像となると、WebPを使うしかない。
ゆえに今のサイト制作では、WebPを適用するのはほとんど当然であり、WebPが非対応のブラウザのみ、JPGやPNGなどに代替表示する記述が主流とされています。
この最適化作業を業界の専門用語で、『コアウェブバイタル』といいます。
細かく言うとLCPに分類されるけど、コアウェブバイタルの記事ではないのでご割愛。

SVG(ベクター画像)やサイト圧縮、レイジーロード(遅延読み込み)もしているものの、根本的対策はWebPを使用して、画像を軽くすることです。
GoogleもWebP適用を推奨
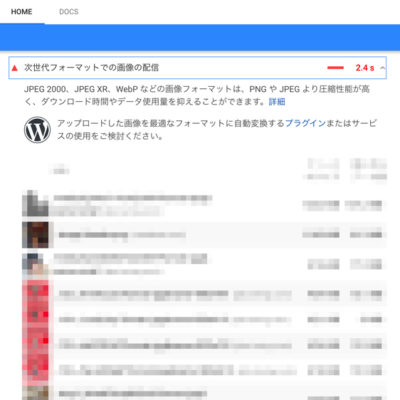
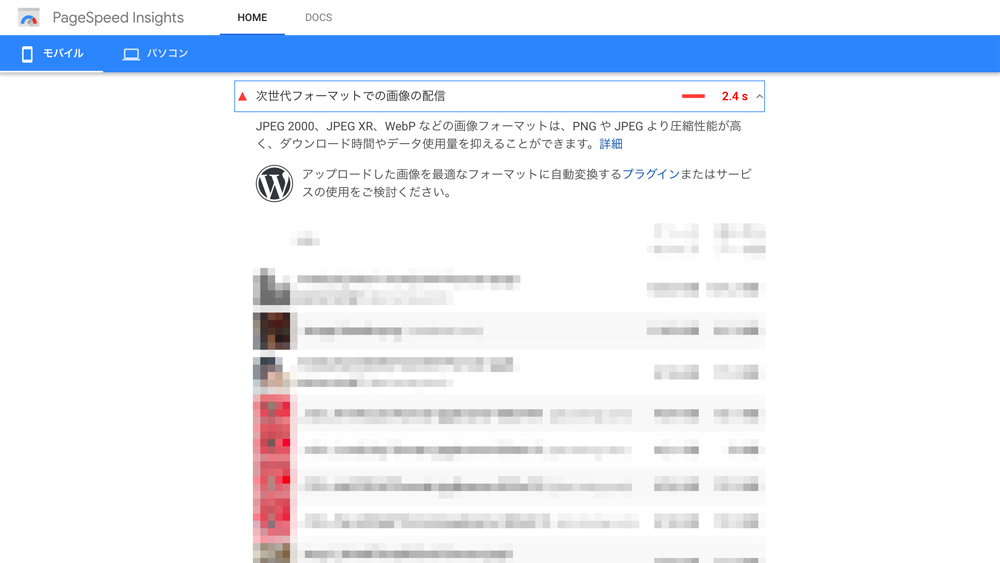
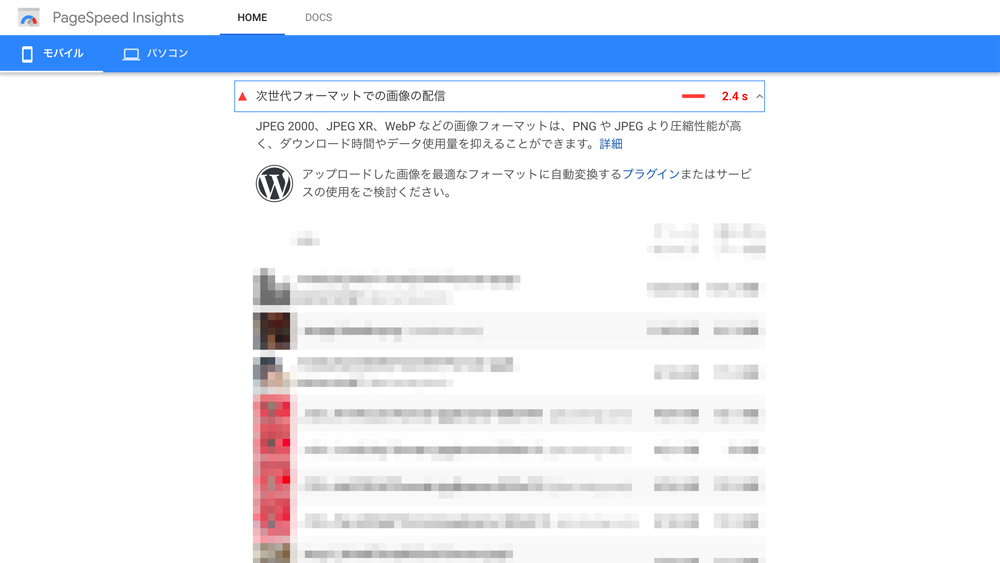
Googleが提供する『PageSpeed Insights』という表示速度計測サイトでも、WebP適用は推奨されていて、していないと「次世代のフォーマットを適用してください」と改善注意をされます。
PageSpeed Insights|Google

ものすごく砕けた言いかたをすると、

まだJPGとかPNGみたいな時代遅れのヤツ使ってるの? 今の時代はWebPなのにだっさーい! プークスクス!
という感じです。
語弊はあるだろうけど、だいたいそんな感じ。

繰り返すように、WebPはJPGやPNGと同じ画質・大きさでも、最大で半分の容量に抑えられて劣化も少ないですからね。
最後に:気持ちはわかるけど切実な事情もある


お互いのすれ違いが
切ない…
以上、WebPにおける現状と事情を解説しました。
- 【運営・制作者側】「WebPは容量が軽いし劣化も少ない! 便利!」
- 【閲覧者側】「保存したらWebPじゃねぇか……開くのめんどいしやめてほしい」
2020年の段階では、この双方の溝が深いんですね。

WebPはGoogleが推(お)しているだけに、将来的に使用が当たり前になります。従来の拡張子のように簡単に開ける仕組みになれば、WebPを冷ややかに見られるのもなくなるでしょう。
当サイトもWebPですけれど、作品投稿・支援サイトでは従来どおりJPGで公開しています。気になる絵がある場合はそちらも覗いてみてください。

寄付のお願い

ございます
-
当サイトはみなさまのご支援により、広告なしの実現やサイト維持をおこなっています。
記事や作品が気に入りましたら、支援サイトのご支援や寄付をよろしくお願いいたします。