
2021年の10月末に、Chrome95になってからデベロッパーツール(開発者ツール)の仕様が変更されました。
人によってはとても使いやすくなったアップデートかもしれませんが、個人的には非常に使いづらく、業務でも結構ストレスになっているので、どこが使いにくいのかを以下に述べていきます。
-
個人の見解です
ほかの意見もご参照ください
『デベロッパーツール』とは?
その前に、デベロッパーツールを簡単にご説明します。
『デベロッパーツール』とは『開発者ツール』とよばれるもので、コーディングできるWEBデザイナーや、コーダー、フロントエンドエンジニアが主に利用する機能になります。
- デバッグ(修正)
- JavaScriptの挙動チェック
- 読み込み速度の確認
- 擬似的なスマホデザイン表示
- パフォーマンス計測
上記などのことがおこなえるため、WEBデザインをする上で必須の機能です(これでもほんの一部)。
WEB業界に入るのであれば、デベロッパーツールの機能を最低限を使えるようになっておくと、業務が楽になりますので、覚えておいて損はありません。
なお、デベロッパーツールはChromeのみならず、SafariやFirefoxなどのブラウザでも標準搭載されています。個人的にSafariのデベロッパーツールは融通がきかないから使いにくい……
Google Chromeデベロッパーツールの基本的な使い方をわかりやすく解説|WiLL Cloud
Chrome95での変更点

そして、Chromeのデベロッパーツールが2021年10月末にアップデートされました。
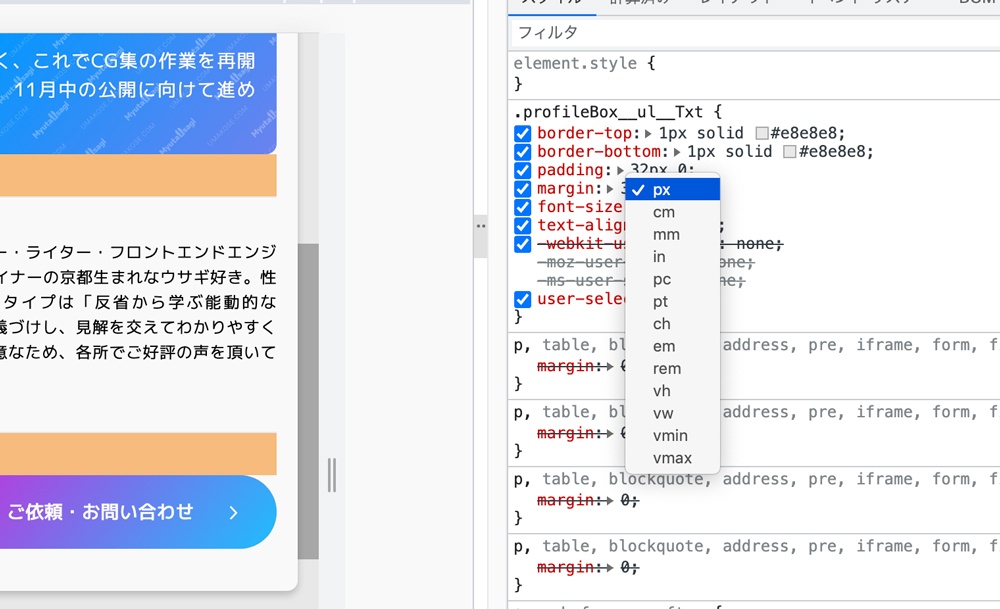
詳細は以下のブログ様の記事が詳しいですが、今までの余白(margin、padding)指定は手打ちでしかできなかったのに対し、Chrome95のデベロッパーツールでは、
- 【単位の変更】値の単位(px、emなど)をクリックすると、自由に変更できるようになった。
- 【直感的な余白指定】Shiftを押しながら値の矢印を動かすと、10区切りに変更できて直感的になった。
主にここの仕様が大きく変更されています。
Chrome 95のデベロッパーツールの新機能が便利!vh, vw, rem, emなど、CSSの単位を簡単にオーサリング|coliss
重ねるように、この仕様変更は人によって作業効率の上がる、いい変更かもしれません。しかし、自分からするとかえってストレスになっていて不便に感じているので、改めて以下から記載します。
余白指定がやりにくくなった


余白指定には
派閥がある
先ほど、余白指定が直感的になったと記載していますが、あくまでも「余白を10の倍数で決めている人」限定の話です。
世の中のWEBデザイナーは、
- 【8の倍数】原則、余白を8の倍数で決めてレイアウト。
- 【10の倍数】原則、余白を10の倍数で決めてレイアウト。
大まかにはこの2種類の派閥があるんですね。
そして個人的、業務上のレギュレーション(基本ルール)では、「余白は8の倍数で決める」ようにしています。
これは、世の中のデバイスの解像度が8の倍数であることに由来していて、ゲーム業界大手の『任天堂』の公式サイトも、8の倍数で作られているそうです。
8の倍数で余白を決めているタイプからすると、この機能はあまり使わないというか、むしろ値を変える際に、かえって矢印が邪魔になってしまいます。
Shiftを押さなければ1単位で修正可能ですが、8の倍数で決めているぶん、自分で打って調整したほうが早いんですよね。
VSコードへの貼り付けが不便


個人的に一番の不満点
自分はコードを書く際、基本的にVSコードで書いてプレビューし、デベロッパーツールで問題点を洗い出し、それをコピペして修正しているスタイルをとっています。
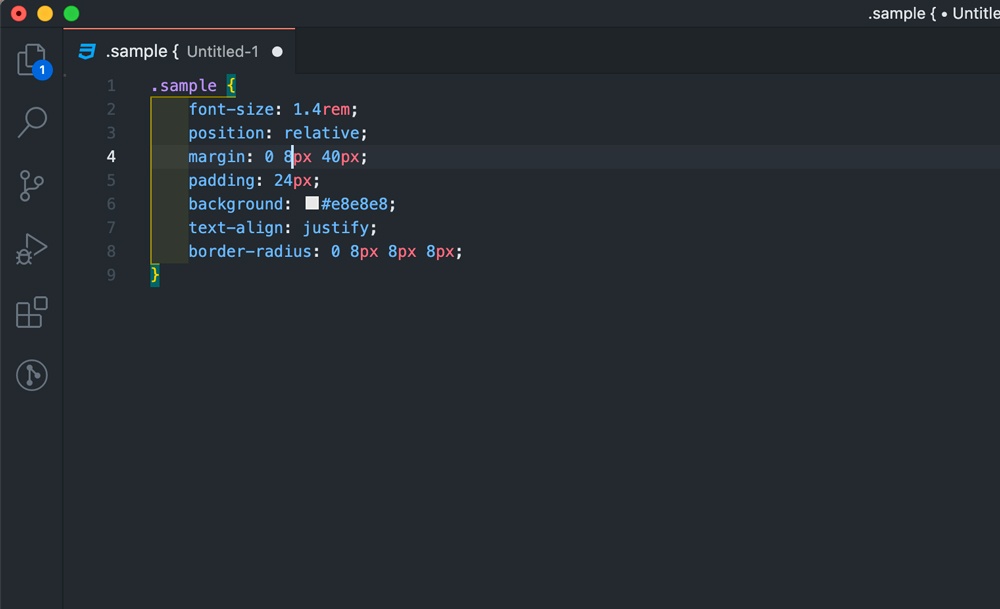
コピペすればそのまま貼り付けられるし、非表示にしたものもちゃんとコメントアウトされるので、大変便利なんですね。
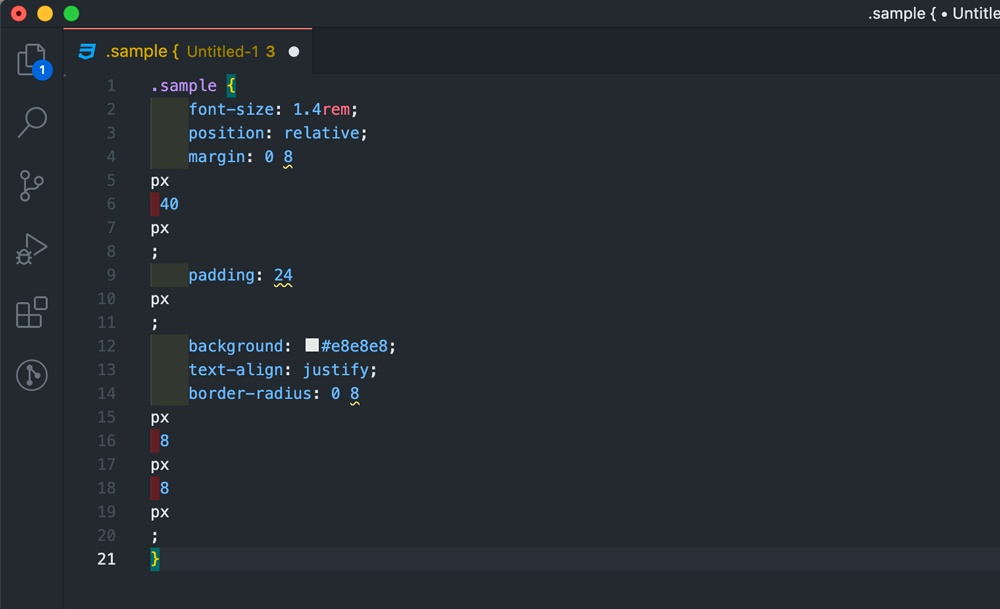
しかし、Chrome95のデベロッパーツールで貼り付けると、

このように、変に改行されてしまいます。これが地味にストレスで、今までだったらそのまま貼り付けるだけで済んでいたのに、わざわざ書き直す手間が発生します。

「ライブプレビュー機能を使えば?」ってなるかもしれませんが、ライブプレビューってたまに強制終了したり、反映できないときがあるんですよね(自分だけ?)。
最後に:便利だと思う人もいれば不便に思う人もいる


意見も多種多様
別にChrome95のデべロッパー機能が改悪だと言っているわけではありませんし、機能の革新というのは、どこでも賛否両論が起きるものです。
Android12のアップデートも同時期にきましたが、UI(画面)のデザインが大幅に革新されているため、意見が割れていますからね(iPhoneっぽくて好き、時計やアイコンが使いにくくダサいなど)。
こちらの使いかたが単に間違っている可能性だってありますし、いい落としどころがあればいいなと思いますね。

寄付のお願い

ございます
-
当サイトはみなさまのご支援により、広告なしの実現やサイト維持をおこなっています。
記事や作品が気に入りましたら、支援サイトのご支援や寄付をよろしくお願いいたします。