
この間ブログのヘッダーやランダム記事紹介に『MetaSlider』を導入しました。
ほかのサイト様でも数え切れないほど紹介されている有名プラグインですが、少々バージョンが古かったり説明不足な感じが否めませんでしたので、補足的な意味合いも兼ねて書かせていただきました。
ランダム記事紹介にも〜と書きましたけれど、やりかたはヘッダーのものと一緒なので、同じように考えてください。
追 記
執筆当時は2017年で、当サイトではもうMetaSlideを使用していません。また、アップデートで管理画面の配置、やりかたが変わる可能性がありますので、あらかじめご了承ください。正確な情報を求む
誤りがあればご連絡ください
ヘッダー画像を制作する
当サイトはイラストがメインなので、ヘッダーも大きめにして2000px × 500pxのサイズに設定し、オブジェクトはイラストレーターで作り、配置と仕上げをフォトショップで作りました。
なぜこのサイズなのかと言えば、ツイッターやタンブラーなどのサービスではこの大きさが推奨されていることや、スマホ表示したときにヘッダーが小さくなりすぎません。

一枚絵ヘッダーならいいですが、もしオブジェクトを配置するレイアウトにする場合、個人的なコツとして、大きすぎるオブジェクトは極力使わないことです。
何度か試行錯誤(さくご)しましたが、大きめのオブジェクトだとPCで見たときに引き伸ばされてチープに感じましたので、小さいオブジェクトを散りばめるイメージにしました。
なおMetaSliderは画像ごとにリンクを設定ができるので、このヘッダーのときは感想カテゴリーに飛び、このヘッダーのときはお問い合わせ専用の記事に飛ばして……といった具合で作ってみると面白いかもですね。
プラグインをインストールする
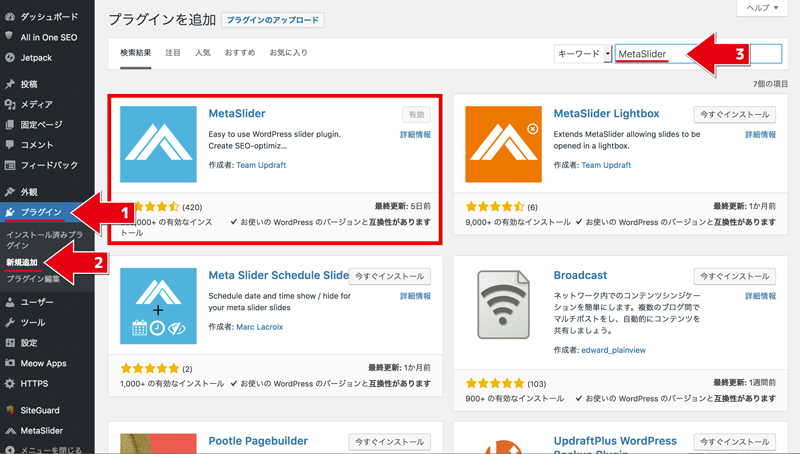
WordPressの管理画面から「プラグイン」→「新規追加」で検索フォームに「MetaSlider」を入力してインストール。その後「有効化」を押してください。

ここまでは通常のWordPressプラグインのインストールと大差ないですよね。

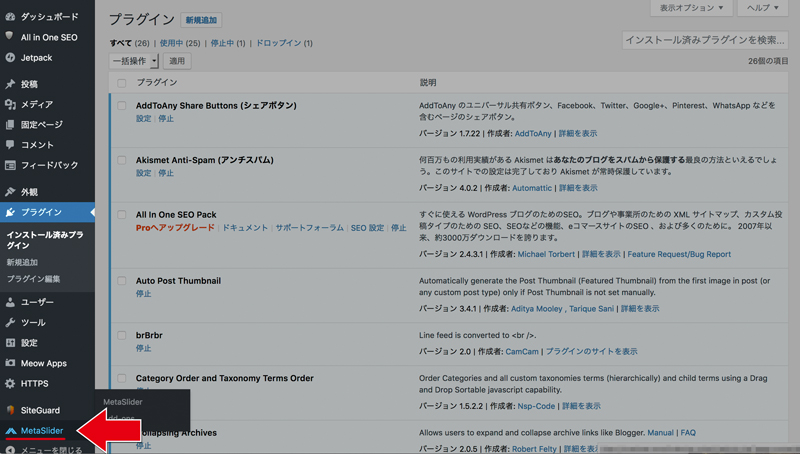
そうしたら左のメニューバー下に「MetaSlider」の項目ができているはずなので、クリックしてください。
ヘッダー画像・表示方法を設定する
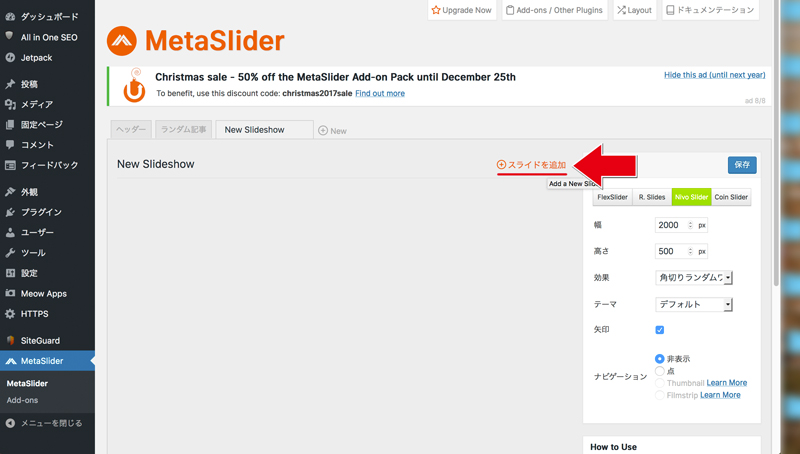
「スライドを追加」から「メディアライブラリ」を開き、作ったヘッダー画像を入れ込んでいきます。
まとめて入れれば自動的に選択されますので、入れ終わったら右下の「Add to slideshow」を押してください。ヘッダー画像は総じて容量が重いでしょうから、反映されるまでじっくり待ちましょう。

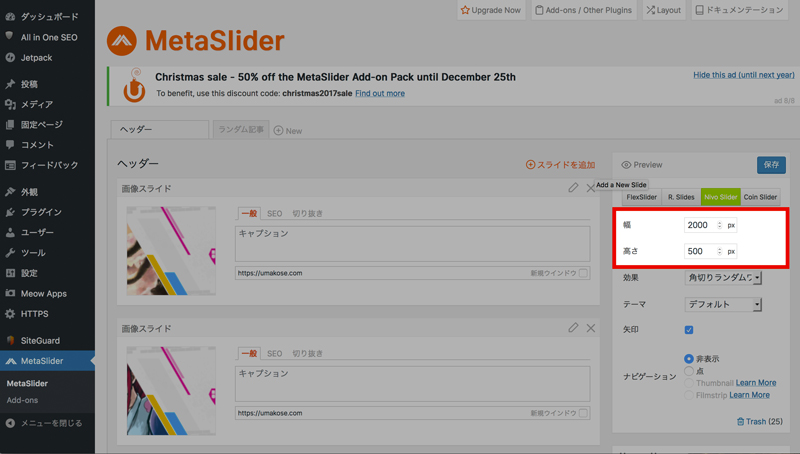
ここで勘違いされやすい(というか自分が大いに勘違いした)のは、画面右側の幅指定。

「幅と高さのピクセルが指定されている? パーセントで書けない? これじゃあリキッドレイアウトできないじゃん!」ってなるかもしれませんが、ご安心を。
幅と高さのピクセル指定はあくまでも縦横比の設定なので、MetaSliderを配置している親要素のcssに「width:100%」を指定すれば、ウインドウ幅によってヘッダー画像も自動的に縮小してくれます。
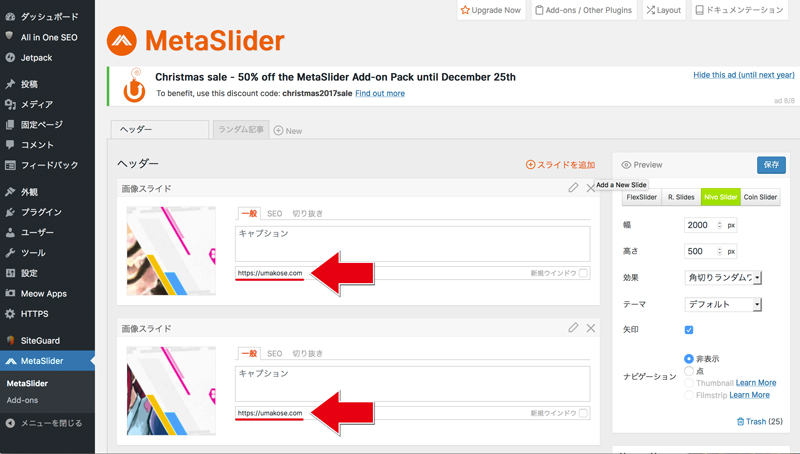
また画像のリンク指定もできるので、設定しておきましょう。

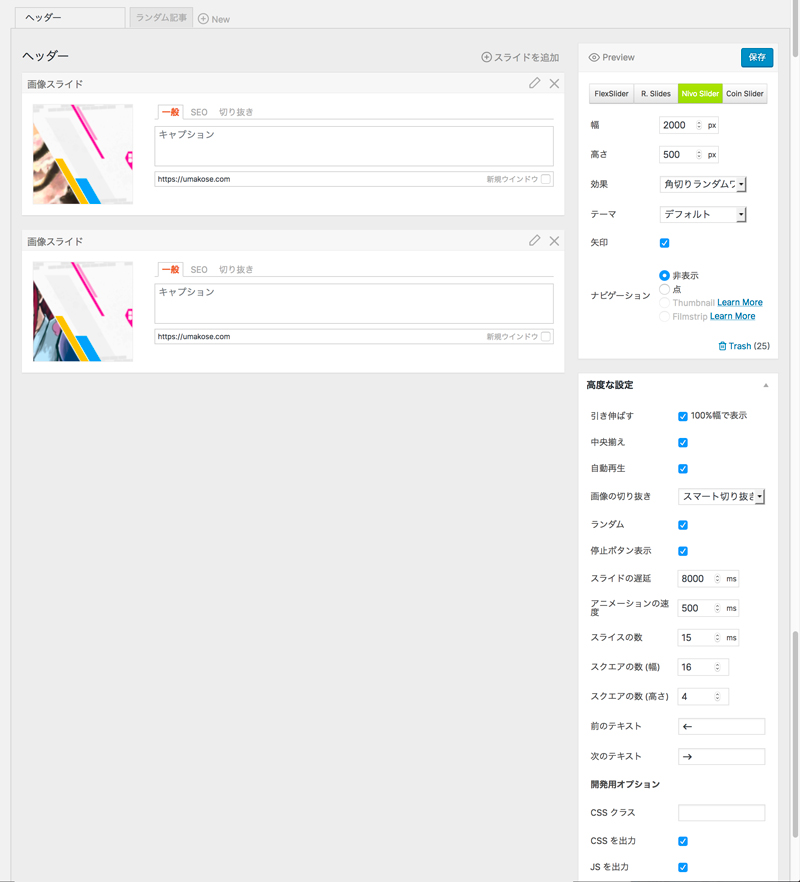
なおスライダーの表示形式などを設定できますが非常に多いので、試行錯誤しては「Preview」を押して、試行錯誤してください。
なおいじる際は、初期設定の情報をあらかじめメモしておいたほうがいいです(新しく作っても、その設定は直前に設定した同じものが複製され、反映されているため)。

このブログで使っているヘッダーの設定です。ご参考程度に。
保存、そしてサイトに反映
最後に左上の「保存」を押せば完了です(流れで管理画面右下のボタンを押しそうになりますが、押してしまうとデータが消されてしまうので、間違えないように)。
そして作ったスライダーをヘッダーとして反映させるには、
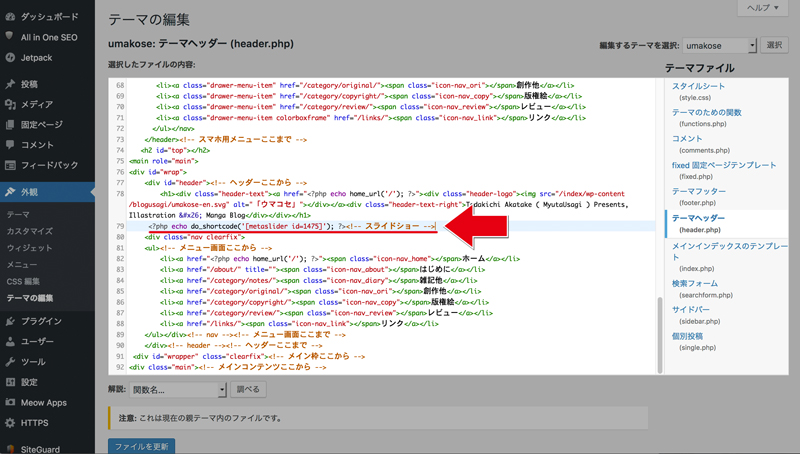
<?php echo do_shortcode('[metaslider id="スライダーのIDをここに記入"]'); ?>これを希望する場所に貼りつけるだけ。バージョンによってはこのコードが出力されない場合があるので、その場合は上のコードをコピペしてください。
スライダーのIDはバージョンによって画面上部にあったり、コードと一緒に書かれていたりとまちまちなので、とりあえず画面内の「id=〇〇〇〇」を探してください。
なお書きかたの例はこのような感じ。

「外観」→「テーマの編集」→「header.php」を開いて記入します。
最後に:動作確認用ミラーサイトがあると楽
どのプラグインでも言えることですが、できることなら運用しているサイトそっくりのミラーサイトを作って、そちらでまず動作確認をするのをオススメします。
実際に実装してから確かめないと感覚がわからなかったりすることもありますし、万が一動作不良になったら、元のサイトのソースコードをコピペしての復旧も容易です。
ただ今回のようなソースコードをいじくるタイプのプラグインは、重大なエラーで復旧できなくなるリスクを考えて、ミラーサイトで導入テストをしたほうが無難でしょう。


























